Curry Tale - A new app for new tales in your Kitchen
Role
User Experience and Interface Designer
Tools
Figma, Zeplin, Miro, Affinity Designer, Principal
Timeline
3 Months

Overview
In the realm of culinary exploration, Curry Tale emerged as an exciting venture – an app that blends flavors, fosters community, and adds a pinch of social delight to my cooking experiences. This case study unfolds my journey of crafting an app where recipes come to life, uploaders earn recognition, and culinary enthusiasts discover their next kitchen adventure.
Problem Statment
In the realm of culinary exploration, Curry Tale emerged as an exciting venture – an app that blends flavors, fosters community, and adds a pinch of social delight to my cooking experiences. This case study unfolds my journey of crafting an app where recipes come to life, uploaders earn recognition, and culinary enthusiasts discover their next kitchen adventure.
Process
Approaching design with a human touch, Recognizing that there's no one-size-fits-all method in design, the process is tailored to each project's unique requirements and adapted based on evolving circumstances.. Here's how it roll:
- Empathize: We step into the shoes of our users, deeply understanding their needs, challenges, and aspirations.
- Ideate: With empathy as our foundation, we foster a culture of creativity, generating diverse solutions to address user pain points.
- Design: Drawing from our empathetic insights and creative brainstorming, we craft elegant, Visual Design and Prototypes.
- Iterative Process: We embrace iteration as a fundamental aspect of our approach. Continuously testing and refining our designs based on user feedback, we strive for continuous improvement and innovation.
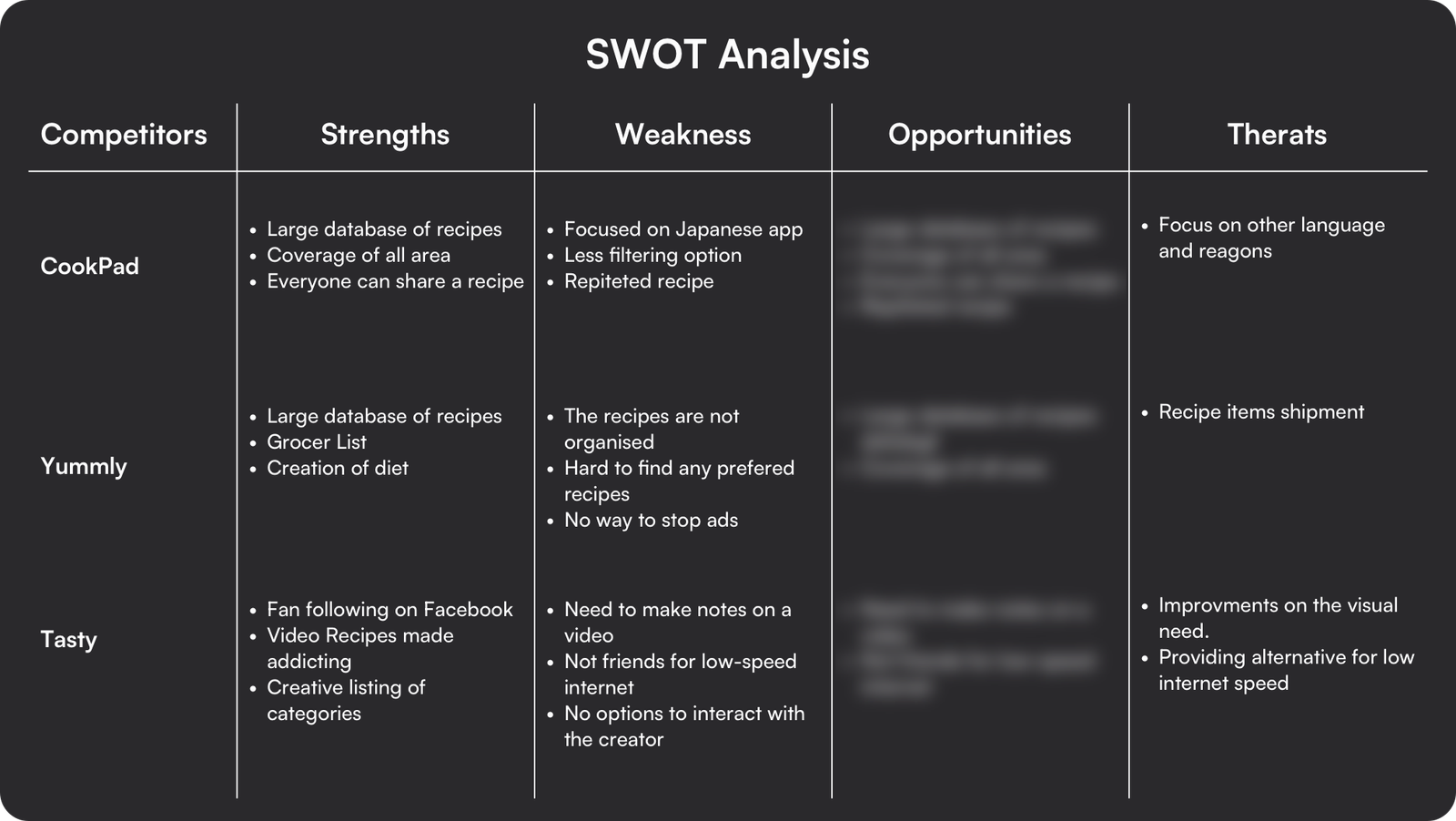
Research
In the realm of culinary exploration, Curry Tale emerged as an exciting venture – an app that blends flavors, fosters community, and adds a pinch of social delight to my cooking experiences. This case study unfolds my journey of crafting an app where recipes come to life, uploaders earn recognition, and culinary enthusiasts discover their next kitchen adventure.

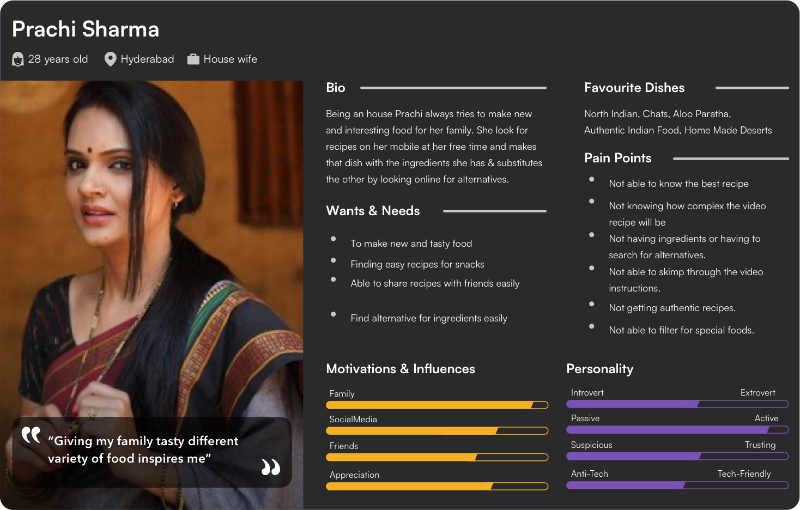
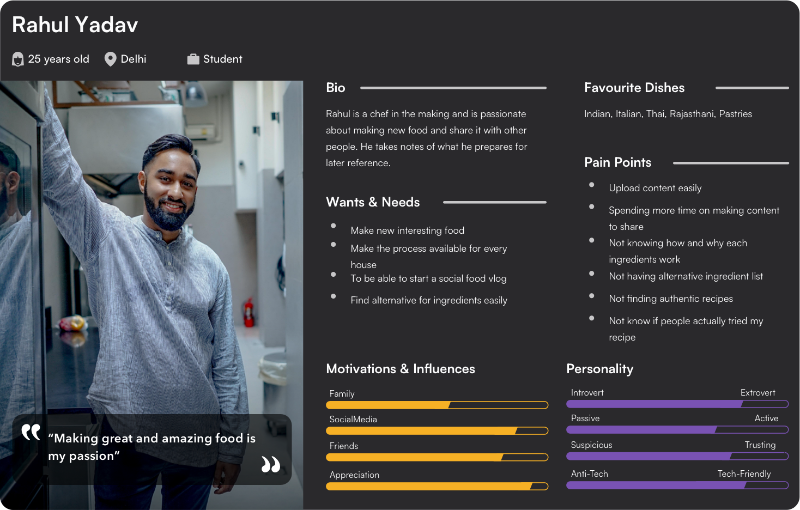
Persona
From my research emerged two distinct personas, embodying the essence of my target users.


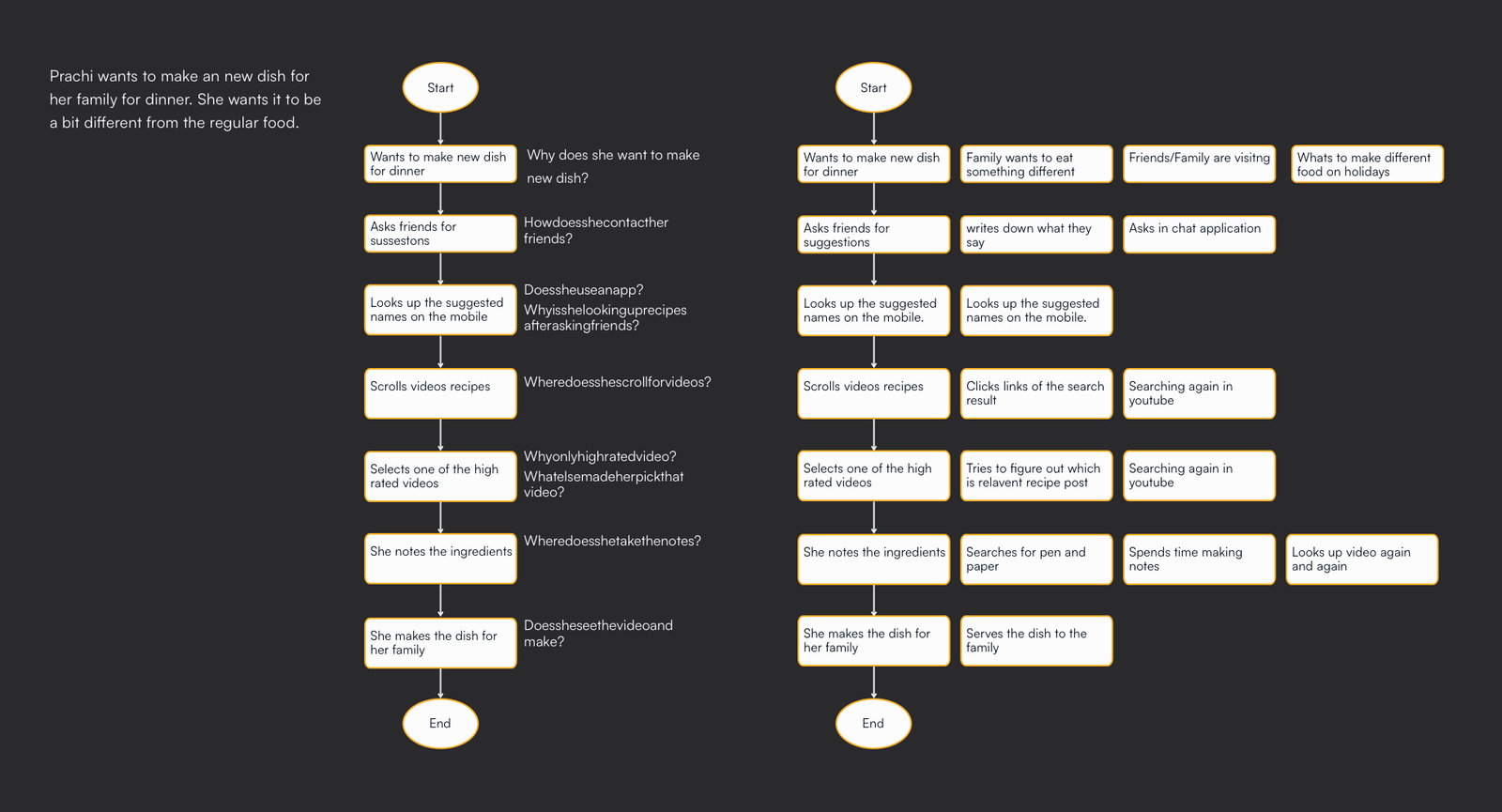
User Flow & Ideation
I translated our research findings into tangible user flows. A collaborative brainstorming session, captured in Miro, brought together a plethora of ideas and features, shaping our app's blueprint.


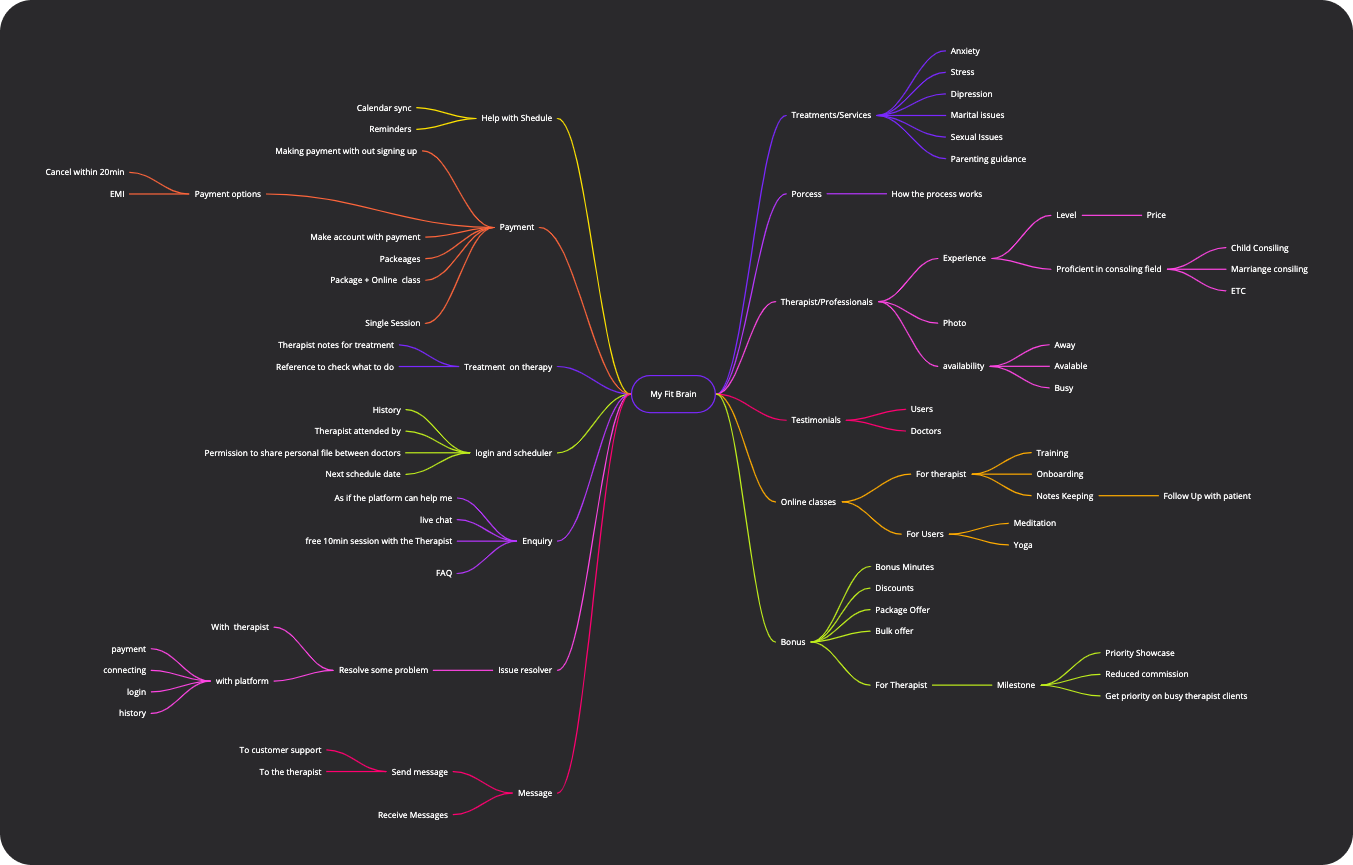
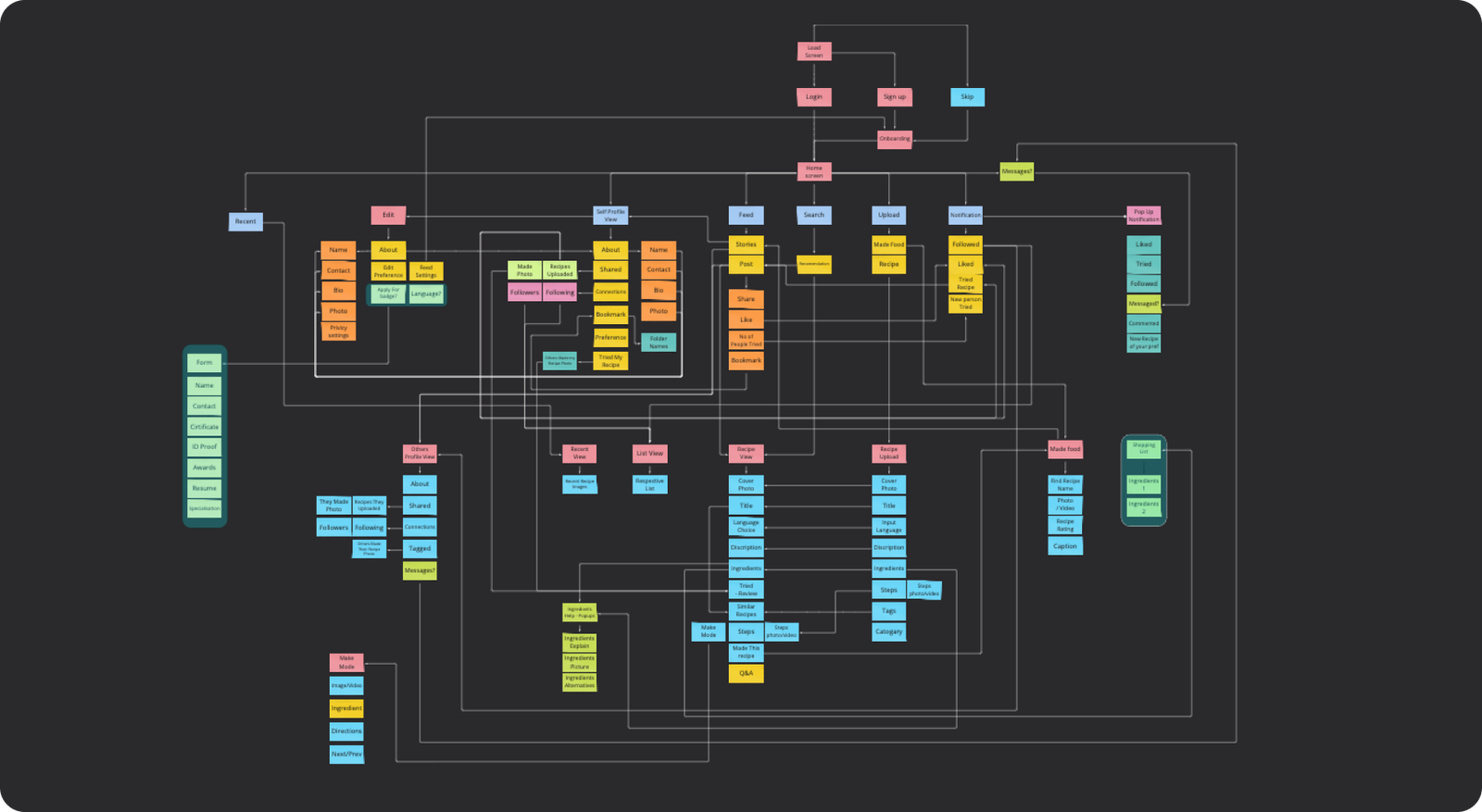
Information Architecture
The app's backbone was the information architecture. It was meticulously structured to facilitate efficient backend development.

Solution
Our journey led me to multifaceted solutions:
1. Social Culinary Hub: The app embodies social media dynamics, allowing users to view, like, comment, and follow recipes, forging a sense of culinary community.
2. Cook Mode: Recognizing users' need for real-time guidance, we introduced a 'Cook Mode,' which dynamically switches between recipe timers and visual guides.
3. Tales of Taste: 'Tales' emerged as a unique feature. It encouraged uploaders by enabling users to share their culinary experiences, adding a personal touch to each recipe.
4. Multilingual Support: As global cuisine enthusiasts flocked to our platform, we ensured seamless multilingual support, even considering typeface selection for maximum coverage.
5. Intuitive Uploader: We designed the recipe uploader with scalability in mind, ensuring a user-friendly experience for content creators.
Wireframe & Low-Fi Design
As I embarked on the Curry Tale journey, it was imperative to lay a strong foundation for the app's design. Wire-framing and creating low-fidelity designs allowed me to bring concepts to life and refine user interactions. These crucial stages helped shape the app's structure and functionality.
User Testing
I believe in the power of user feedback. My user testing sessions played a pivotal role in refining the app's usability and overall experience. By actively involving users, I gained valuable insights that guided design decisions. It was a collaborative effort that ensured Curry Tale resonated with the cooking community.
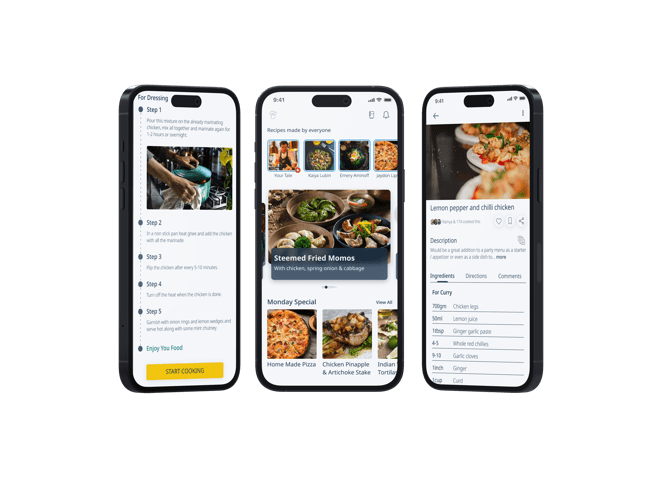
Visual Design
After extensive research, ideation, and wireframing, I dove into the exciting realm of UI design. This was where Curry Tale's visual identity came to life, creating an enticing, user-friendly, and memorable interface for culinary enthusiasts.
Visual Language: Crafting a harmonious visual language was essential. I carefully selected color schemes, typography, and iconography that reflected the warmth and diversity of the culinary world. Every element was chosen to enhance the overall user experience.
Intuitive Navigation: The user's journey was made seamless through intuitive navigation. From browsing recipes to uploading their culinary creations, users would find it effortless to explore the app.
Responsive Design: With users accessing Curry Tale on various devices, I ensured that the app's design was responsive. It adapted gracefully to different screen sizes, providing a consistent and delightful experience.
Accessibility: Accessibility wasn't an afterthought but a fundamental aspect of the design. The interface was designed to be inclusive, ensuring that users of all abilities could enjoy Curry Tale.
Engaging Visuals: A picture is worth a thousand words, and in the culinary world, visuals play a significant role. I focused on creating enticing visuals for recipes, enhancing the overall appeal of the app.
User Feedback Integration: User feedback from testing sessions played a crucial role in refining the UI design. It ensured that the final interface truly resonated with the needs and preferences of our users.